บล็อค ที่รวบรวมเรื่องราวต่าง ๆ เกี่ยวกับ การตลาด seo และ วิธีการ หาเงิน บน อินเตอร์เน็ต เทคนิคในการ ทำเงิน บน อินเตอร์เน็ต ( เราหมายถึงการ ทำเงิน บน อินเตอร์เน็ต จริง ๆ ที่ไม่ใช่การชวนเข้า mlm แต่อย่างใดครับ) รวมถึง บริการออนไลน์ ออฟไลน์ ต่าง ๆ ในเครือ Wittybuzz ไว้ด้วยกัน ใครที่เยี่ยมชมนี้ด้วย Internet Explorer แนะนำให้ดาวโหลด Firefox มาใช้จะดีกว่าครับ นอกจากลูกเล่นจะมีเยอะกว่า ยังมีเครื่องมือที่สนับสนุน SEO อีกด้วยครับ
1.ขั้นแรก ให้เราสร้างไฟล์งานเปล่าขึ้นมาครับ (File > New) ความกว้างยาวแล้วแต่ท่านเลยครับ กำหนดพื้นหลังเป็นสีขาวครับ
2. ขั้นต่อมา เราจะมาสร้างรูปหัวใจกันครับ โดยใช้เครื่องมือ Custom shape tool (ดูในรูปนะครับ) แล้วทำการเลือกรูปหัวใจที่แถบเมนูด้านบน (Shape)
3. ทำการวาดรูปหัวใจลงบนพื้นที่งาน โดยการคลิ๊กค้างไว้แล้วลากตามขนาดต้องการ (หากต้องการให้รูปหัวใจมีสัดส่วนสมดุลตามแบบ ให้ทำการกด Shift ค้างไว้ด้วยเวลาลากรูปหัวใจ)
4. เมื่อได้รูปหัวใจแล้ว ให้เราไปที่เมนูด้านบน Layer > Rasterize > Shape เมื่อกดแล้ว จะทำให้รูปหัวใจที่เป็นแบบ Shape กลายเป็น แบบ Vector ธรรมดา สังเกตดูได้จากที่เลเยอร์ของรูปหัวใจด้านหลังจะเป็นลายหมากรุก
5. เราจะทำการสร้างลายในหัวใจกันครับ โดยการกด Type tool (ปุ่มรูปตัว T สำหรับพิมพ์อักษร) แล้วทำการพิมพ์ตัว S ลงไปบนพื้นงาน ขยายขนาดของตัว S ให้ใหญ่ ดังรูปครับ (สำหรับแบบอักษร ให้ใช้ตามสบายเลยครับ บทความนี้เป็นแค่แนวทางน่ะครับ)
6. จากนั้นให้เรากด Ctrl ค้างไว้ แล้วไปคลิ๊กบนเลเยอร์ของตัว S จะได้เส้นประรอบตัว S มาครับ แล้วให้คลิ๊กเพื่อเอาเครื่องหมายรูปดวงตาหน้าเลเยอร์ของตัว S ออกครับ
7. จากนั้นให้ไปคลิ๊กที่เลเยอร์ของรูปหัวใจครับ แล้วทำการกดปุ่ม Del. จะทำให้ส่วนที่เป็นเส้นประหายไปครับ
8. ต่อมาเราก็มาสร้างลายอีกด้านครับ โดยใช้ Custom shape tool โดยเลือกเป็นรูปวงกลมครับ แล้วมาวาดบนพื้นงาน แล้วทำการตัดส่วนนั้นออกครับ (ส่วนนี้อธิบายแบบลัดๆครับ เพราะใช้วิธีเดียวกับตอนตัดตัว S ครับ)
9. ข้อนี้ก็เช่นเดียวกันกับข้อข้างต้นครับ แต่เลือกเป็นรูปลูกศรวิธีการทำก็เหมือนกันครับ (หัวลูกศรแบบในรูป ปกติจะมีวงกลมล้อมรอบด้วยให้ทำการ Rasterize เหมือนในข้อ 4 แล้วทำการลบกรอบวงกลมออกครับ ส่วนนี้ถ้าสงสัยโพสสอบถามได้ครับในบอร์ด)
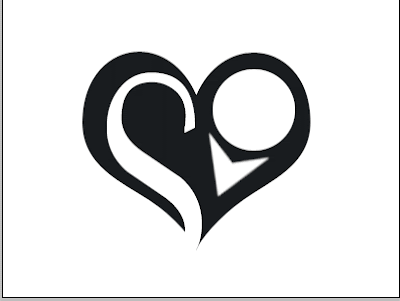
10. เท่านี้ก็เสร็จแล้วครับ ที่เหลือก็นำไปตกแต่งครับใส่ Effect หรือทำอย่างไรก็ได้ตามถนัดครับ
 ที่มา : สอนดีไซน์ดอทคอม
ที่มา : สอนดีไซน์ดอทคอม
0 Comments:
Subscribe to:
Post Comments (Atom)