บล็อค ที่รวบรวมเรื่องราวต่าง ๆ เกี่ยวกับ การตลาด seo และ วิธีการ หาเงิน บน อินเตอร์เน็ต เทคนิคในการ ทำเงิน บน อินเตอร์เน็ต ( เราหมายถึงการ ทำเงิน บน อินเตอร์เน็ต จริง ๆ ที่ไม่ใช่การชวนเข้า mlm แต่อย่างใดครับ) รวมถึง บริการออนไลน์ ออฟไลน์ ต่าง ๆ ในเครือ Wittybuzz ไว้ด้วยกัน ใครที่เยี่ยมชมนี้ด้วย Internet Explorer แนะนำให้ดาวโหลด Firefox มาใช้จะดีกว่าครับ นอกจากลูกเล่นจะมีเยอะกว่า ยังมีเครื่องมือที่สนับสนุน SEO อีกด้วยครับ
วันนี้ผมจะสอนการทำแบนเนอร์ลิ้งค์แบบพื้นฐานขนาด 88*31 นะครับ เพื่อทุกท่านจะนำเอาไปประยุกต์ใช้กันครับ
ภาพตัวอย่าง : 
วิธีการทำนะครับ
1.เปิดโปรแกรม photoshop สร้างภาพขนาด Width= 88 px Height=31 px Resolution = 72 px/inch
2.เราก็ตกแต่งภาพตามต้องการนะครับ ตัวอย่าง ผมจะพิมพ์ชื่อเว็บลงไปครับ
3.เรา จะสร้างเลเยอร์ตัวอักษรขึ้นมาใหม่เพื่อนำมาสลับกับอันเดิม ทำให้มันแวปๆ(ภาษาแปลกๆหน่อยครับ) โดยการคลิ๊กขวาที่เลเยอร์ตัวอักษรที่เราพิมพ์ไปในข้อ 2 ครับ (คำว่า SORNDESIGN) แล้วเลือกที่ Duplicate Layer แล้วก็ตั้งชื่อเลเยอร์ เราจะได้เลเยอร์ที่เป็นตัวอักษรเหมือนเดิมครับ (คำว่า SORNDESIGN จะซ้อนทับกัน 2 เลเยอร์)
4. เปลี่ยนสีเลเยอร์ตัวอักษรที่เราสร้างขึ้นมาใหม่ สำหรับสลับกับสีตัวอักษรเดิม ในที่นี้ผมจะเปลี่ยนเป็นสีเทานะครับ เราจะเห็นภาพที่เลเยอร์ตัวอักษรสร้างใหม่ขึ้นมาอยู่ด้านหน้า (ในที่นี้คือ SORNDESIGN สีเทา)
5. ต่อไปเราจะเปลี่ยนไปใช้โปรแกรม Adobe Image Ready ซึ่งจะมาพร้อมกับ Photoshop โดยคลิ๊กที่ปุ่ม ดังรูปครับ ปุ่มจะอยู่ที่แถบเครื่องมือด้านซ้ายมือปุ่มล่างสุดนะครับ ( Photoshop แต่ละเวอร์ชั่นจะคล้ายๆกันครับ)

6. เมื่อเราเข้าโปรแกรม Adobe Image Ready หน้าตาก็จะคล้าย photoshop เราจะเริ่มด้วยการสร้างภาพที่จะนำมาสลับกับภาพเดิมครับ โดยการคลิ๊กที่ Duplicate Frame ตามรูปครับ
เราจะได้ Frame หมายเลข 2 ที่เหมือนกับหมายเลข 1
ึ7. ให้เราคลิ๊กที่เฟรมหมายเลข 2 (เฟรมนี้ จะเป็นภาพที่สลับกับเฟรมหมายเลข 1) แล้วเราจะเปลี่ยนให้ตัวอักษรเป็นสีดำแทน โดยการคลิ๊ก ที่รูปดวงตาหน้าเลเยอร์ของตัวอักษรสีเทา คลิ๊กเอาดวงตาออกนะครับ
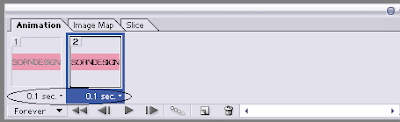
8. คราวนี้เรามาตั้งเวลาการเปลี่ยนเฟรมครับ ถ้าตั้งเวลาน้อย ภาพก็จะเปลี่ยนเร็ว (แวปเร็ว) ผมจะตั้งที่ 0.1 sec นะครับ ตั้งทุกเฟรมเลย ตามรูปครับ

9. ทดลองโดยการคลิ๊กปุ่ม Play ถ้า Ok แล้ว ก็เซฟเป็นไฟล์นามสกุล GIF เลยครับ
การ ประยุกต์ : ส่วนใหญ่เราจะใช้การสลับเลเยอร์ในหลายแบบ เพื่อให้ภาพเคลื่อนไหวที่ออกมาได้หลายแนว (ไม่เฉพาะแวปๆ) หลักการง่ายๆคือการสลับภาพไปเรื่อยๆ ครับ ที่เหลือก็อยู่ที่ศิลปะของแต่ละคนครับ
ที่มา : สอนดีไซน์ดอทคอม
0 Comments:
Subscribe to:
Post Comments (Atom)




